Sample workflow system with ASP.NET Core, Angular and microwf explained - new UI
- dotnet
This blog post is a follow up of my last article where I wrote about the intention to introduce history data for workflow instances and to rewrite the ui without depending on the Bootstrap framework.
- Building a simple workflow system with ASP.NET Core
- Sample workflow system with ASP.NET Core, Angular and microwf explained - Overview
- Sample workflow system with ASP.NET Core, Angular and microwf explained - the refactoring
- Sample workflow system with ASP.NET Core, Angular and microwf explained - new ui
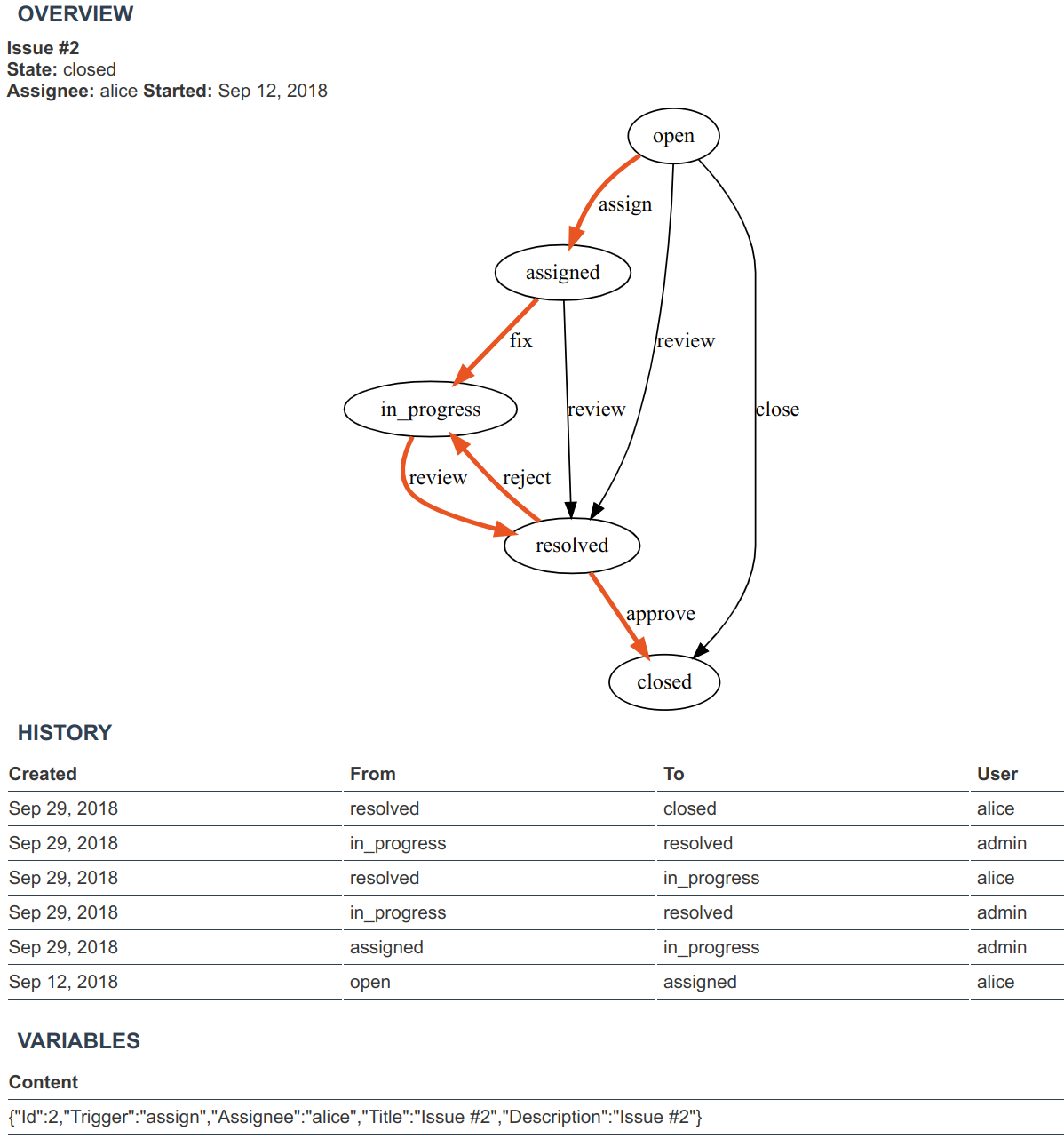
Workflow histories
Now that there is a WorkflowHistory entity we are able to monitor each transition of a workflow.
It tells us exactly when and who was triggering the transition from and to a desired state. A workflow administrator then can make use of the following benefits:
- tracking of workflow entities
- tracking of responsibilities
- visualizing the workflow instance progress

If you think a bit further you could also take this data and do some more sophisticated analysis like throughput optimization or triggering some alarms after a certain amount of time a specific workflow instance remains in the same state.
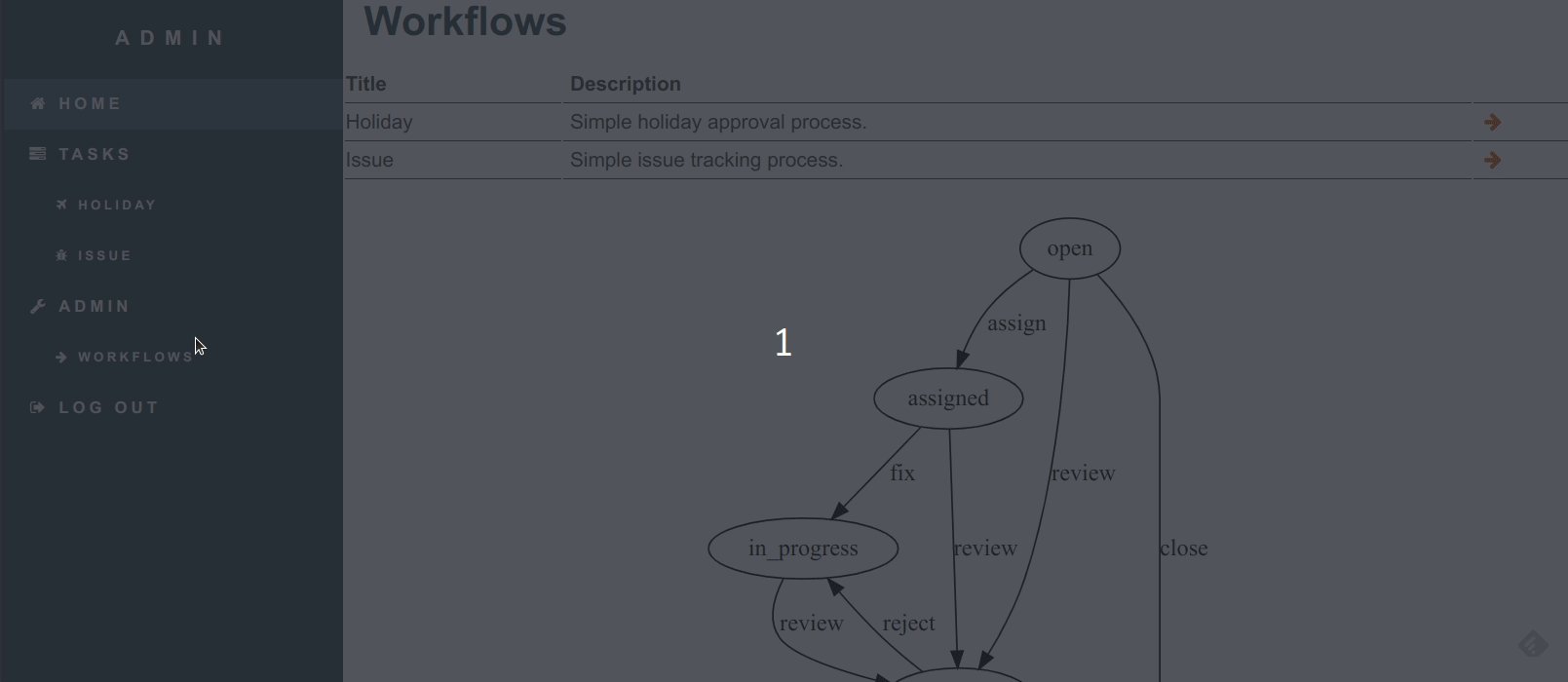
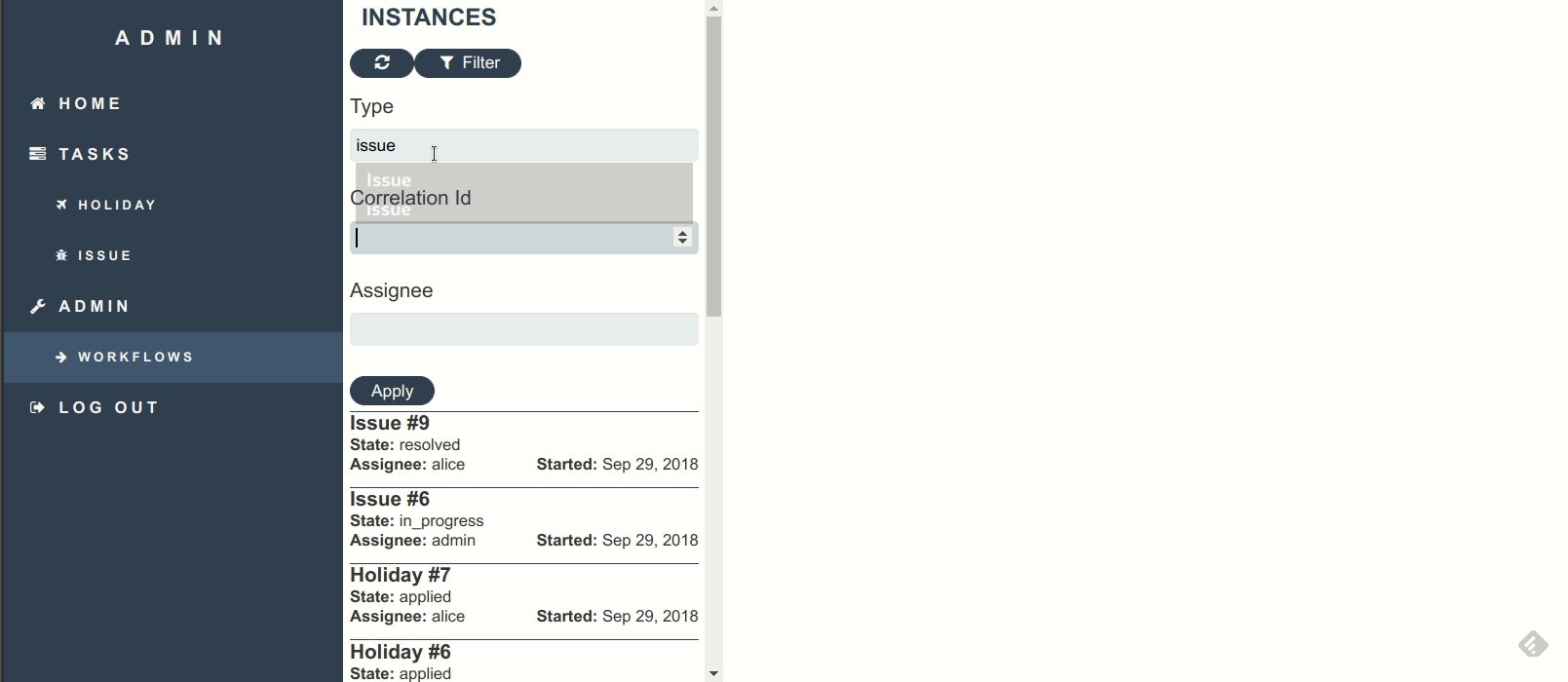
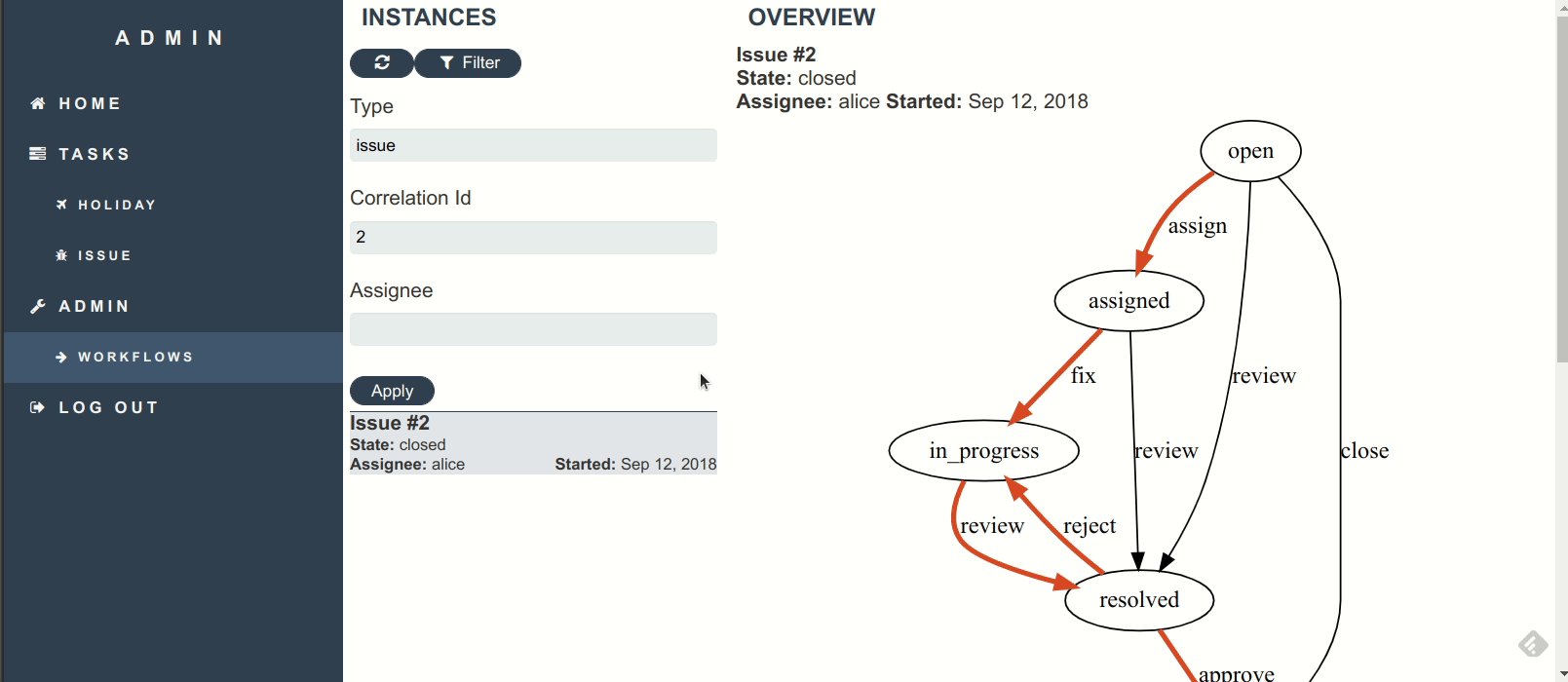
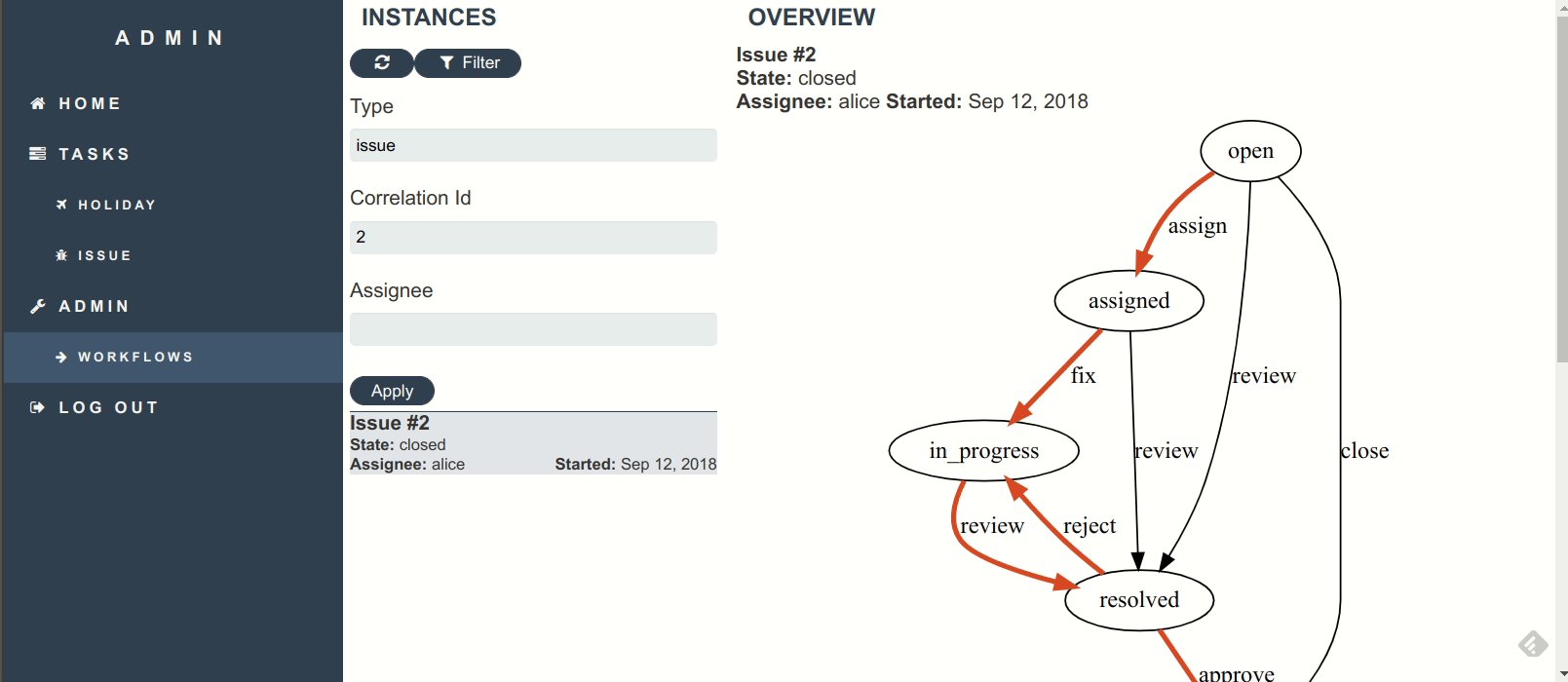
New UI

The above animated picture showcases the new admin area that I created during the UI rewrite. It serves an administrator to search for workflow instances and have a look into the current state.
It is pretty obvious that this basic functionality should be available to an administrator.
Summary
That’s it of my “Sample workflow system with ASP.NET Core, Angular and microwf explained” series. Keep in mind, that the nuget package comes headless and you can basically build any ui on top of it you want with any ui framework you would like. The mentioned samples within my posts implement an angular based ui.
You will find the code on my github repo as well as the samples directory. I hope you enjoyed my tiny workflow journey.
Cheers Thomas