Sample workflow system with ASP.NET Core, Angular and microwf explained - Overview
- dotnet, angular
This blog post is a follow up of my last article where I promised to explain the usage of my tiny library microwf in an ASP.NET Core WebApi with an Angular frontend.
- Building a simple workflow system with ASP.NET Core
- Sample workflow system with ASP.NET Core, Angular and microwf explained - Overview
- Sample workflow system with ASP.NET Core, Angular and microwf explained - the refactoring
- Sample workflow system with ASP.NET Core, Angular and microwf explained - new UI
If you head over to the github repo you will find a samples directory in which there is a WebApi and a WebClient project. This post will give you an introduction about the functionality. Future posts will have a deeper look into specific areas.
WebApi
The WebApi project is based on the ASP.NET Core WebApi technology stack and serves as an http web api. It is built with a microservice architecture in mind. My personal goal was to make it as simple as possible and as “.NET Core” as possible because as a developer you already need to know quite a bit about .NET Core, EF Core, Identity, etc.
Another goal that I was pursuing was to introduce no magic. The code should be just pure self written logic based on my understandings of how ASP.NET Core is supposed to be used.
So let me know if I am doing something wrong - Thanks in advance!
Leveraging ASP.NET Core features
The WebApi project itself makes use of the following .NET Core features:
- EF Core with SQLite provider
- EF Core Migrations
- IdentityServer4 as an identity provider
- WorkflowProcessor leverages the BackgroundService class that got introduced in .NET Core 2.1
- ASP.NET Core WebApi
The engine’ s services
The core part of this tiny workflow system resides in the tomware.Microwf.Engine namespace (beneath the Engine directory).
It consists of:
- processing a workflow
- persisting and resuming a workflow
- assign a workflow to a subject - a user or the system
- storing and retrieving workflow variables for a workflow
- leveraging the
microwflibrary in theWorkflowEngineservice
Those services are registered by calling the AddWorkflowEngineServices extension method in the Startup.ConfigureServices method.
The workflow implementations
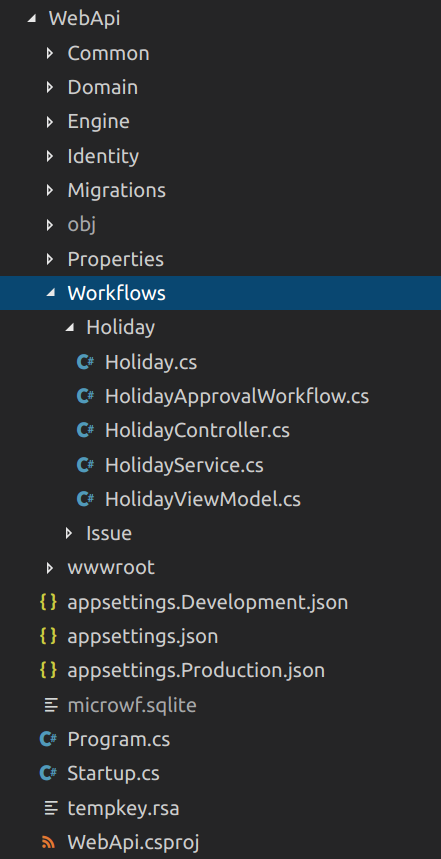
The actual implementation of a workflow is stored under the “Workflows” directory. I tried to organize the files in a feature oriented manner so the logic lives together and not somehow distributed based on stereotypes like Controllers, Models etc…

Implementing a workflow usually consists of:
- a domain entity
- the workflow definition implementation
- a service that contains the specific logic for the api
- an api controller
- and some viewmodels that will be exposed on the api level which then are consumed by the client
As for now I provided two sample workflows which are kind of self-explanatory. Those are:
Holiday Approval
A simple holiday approval process.

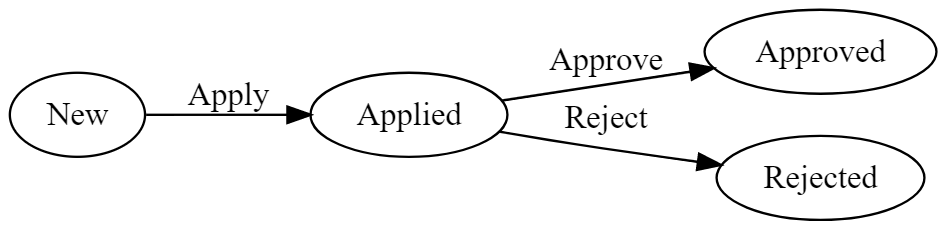
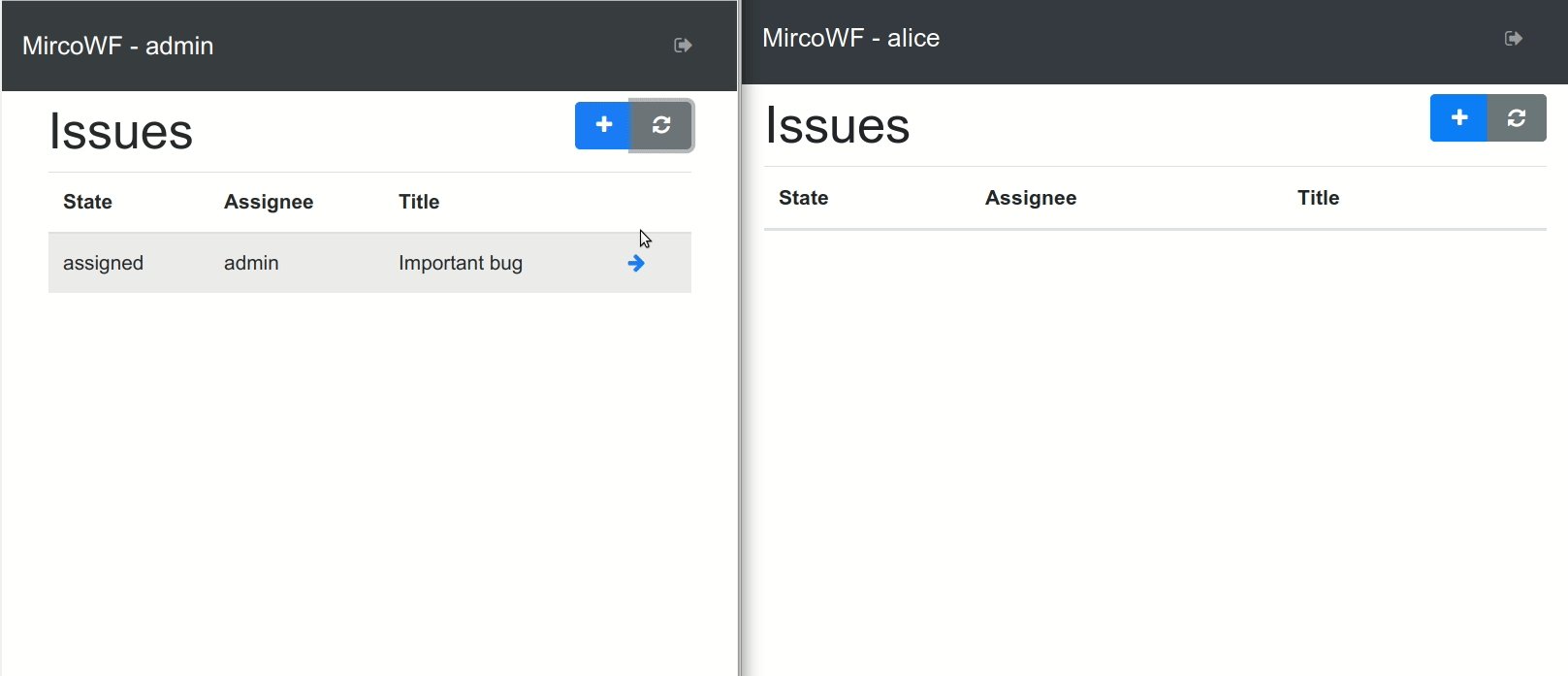
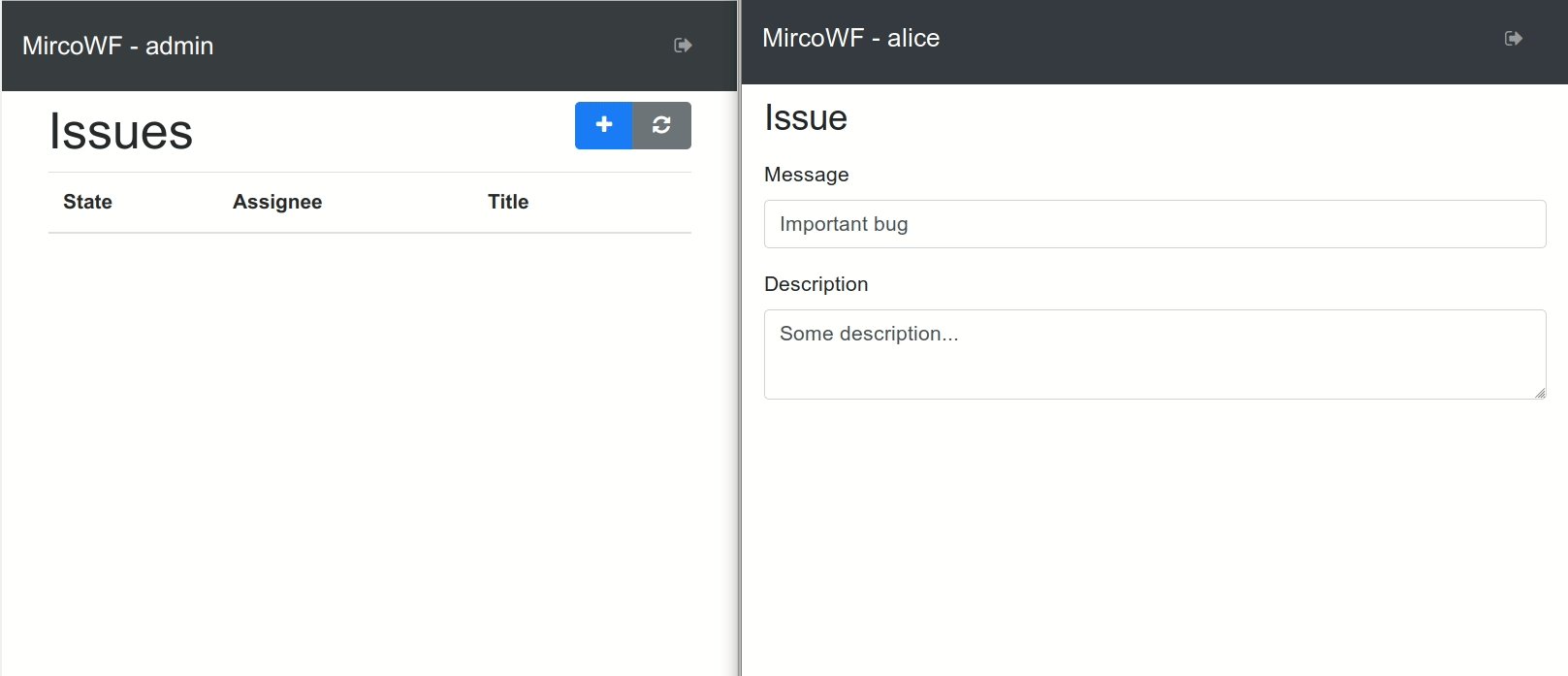
Issue Tracking
A simple issue tracking process.
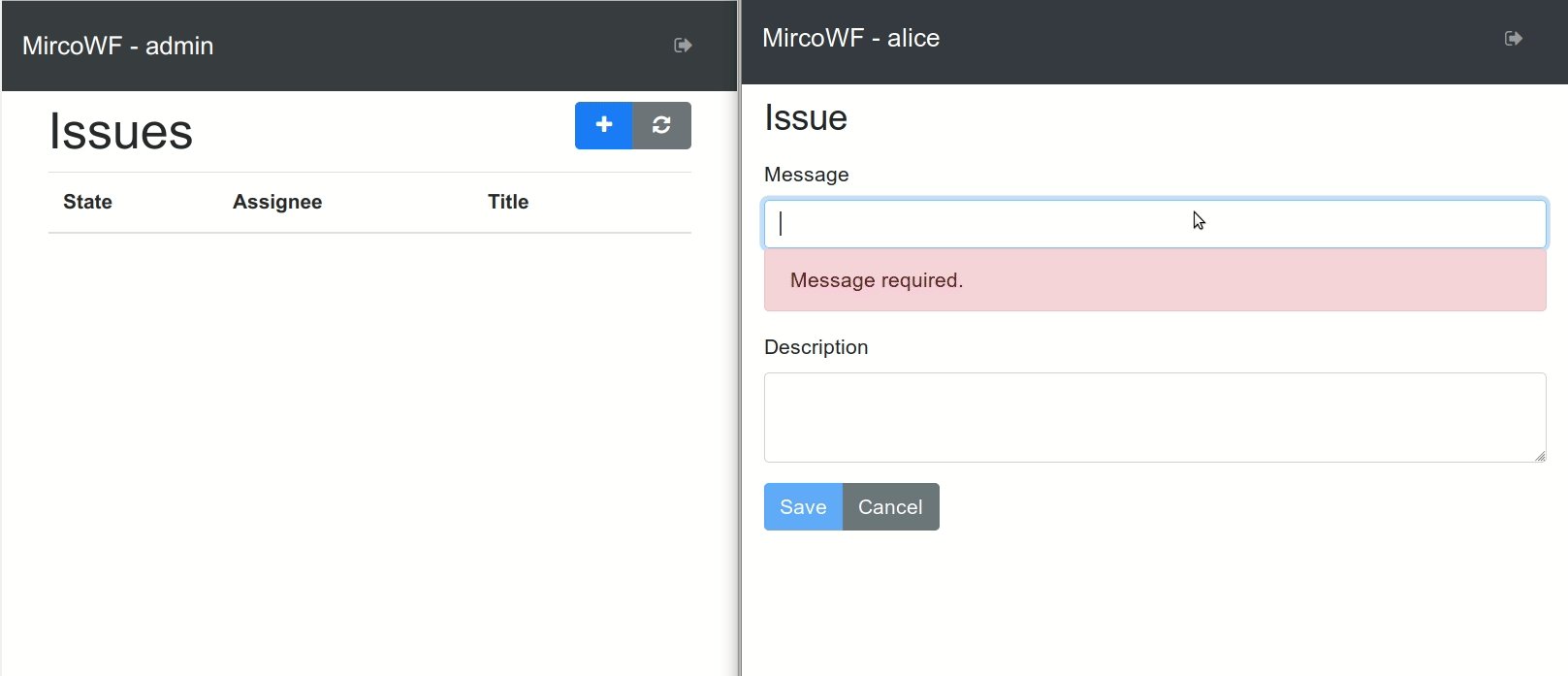
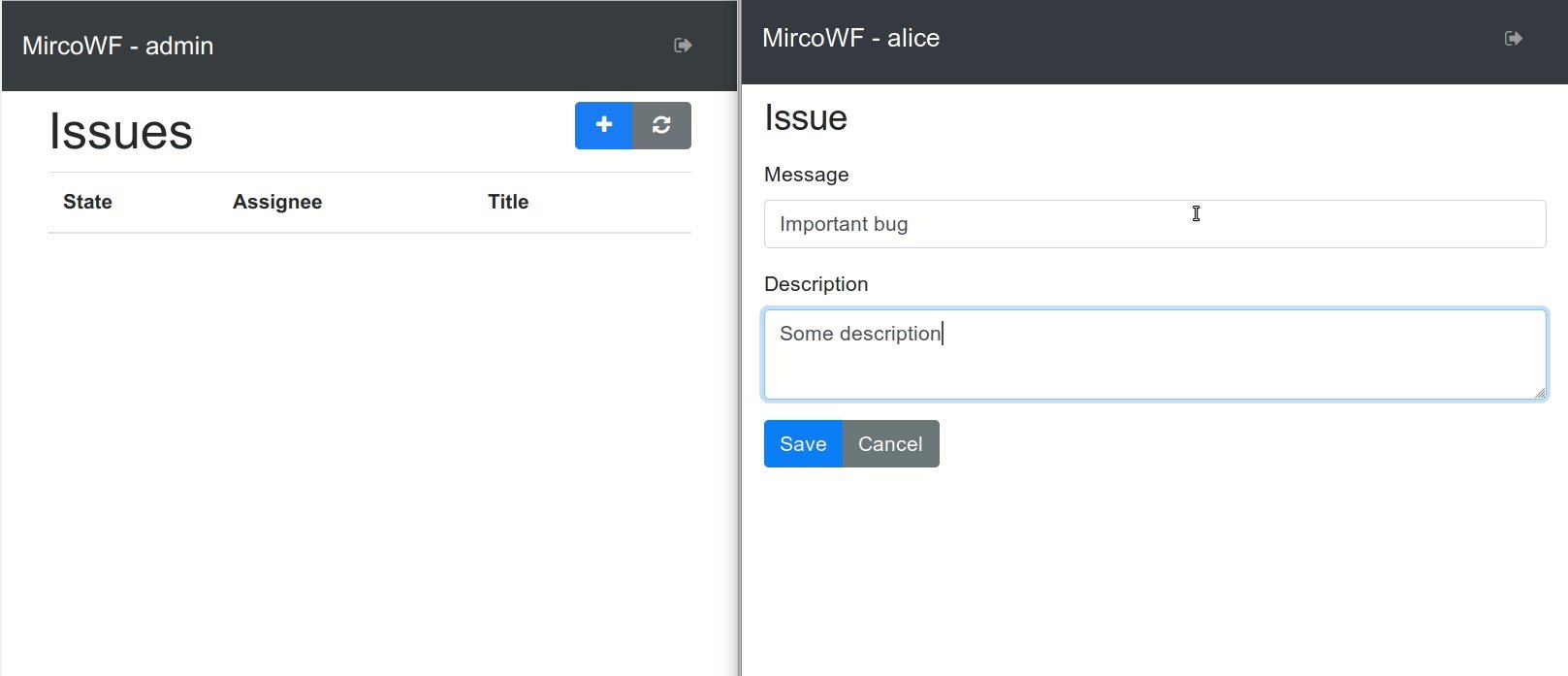
WebClient
The client consists of an Angular single page application. It provides very minimal functionality in order to execute the two sample workflows.
There are three accounts which you can sign in.
- admin
- alice, (boss of bob)
- bob
Once you signed in (the password is ‘password’) you will see a list of workflows that you are allowed to execute. A neat feature is to visualize a workflow type.

Summary
All in all I really like working on this sideproject. Working within a workflow driven system still gives a huge benefit to the end user in my opinion.
For those guys who are interested in workflow systems like me, I hope I could give some ideas of how to come up with a small microservice like application built with ASP.NET Core. Feel free to fork the project or give some feedback below in the comments.
What I am going to do in the near future is to try to refactor the Namespace tomware.Microwf.Engine to its own project so I could provide a nuget package. But it needs for sure some unit tests ;-).
As a little goody I provided a docker image so you can poke around with the sample application.
Have fun… Thomas