Blader, an attempt to mimic Azure Portal like Blades with angular
- angular
In this post I will try to mimic the Azure Portal like navigation experience better known as Blades with angular. You can find the code on github.
Some background information
As you might know I am currently in charge of building up a new ui layer for a plant control system for my employer.
After some sprint iterations together with the UX team our stakeholders decided that the Azure Portal like navigation would actually be a pretty good fit to the way a plant control operator interacts with the system.
That was the trigger to go and look for some already available components or come up with an own approach. So far I haven’t found something similar to Blades in the angular world and that is why I took the time and created this blader-repo.
The basic features
Blade = Component
A blade is nothing else then an angular component. A blade can be used in the classical angular way and can be mapped to any route. Opening that route the blade gets presented.
On the other hand any blade can be opened by the BladeManager‘s api. The blade then gets appended to the right next to the caller. The initial blade is called the entry blade.
The entry blade
The entry blade can be configured via the blader-route as a parameter. It is the starting point of the Azure Portal like navigation experiences. Together with the BladeManager‘s api it is now possible to create that desired drill down experience. So the entry blade should define the start of the navigation journey.
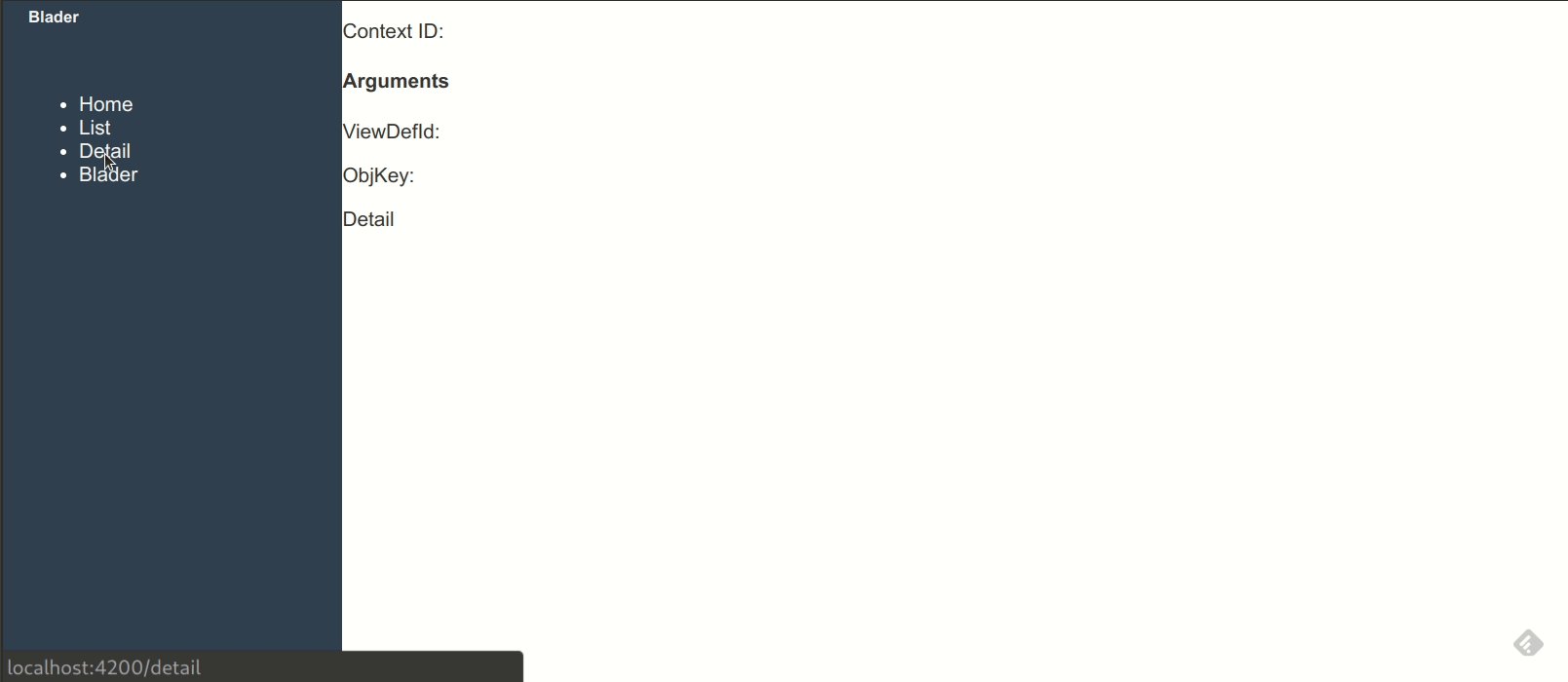
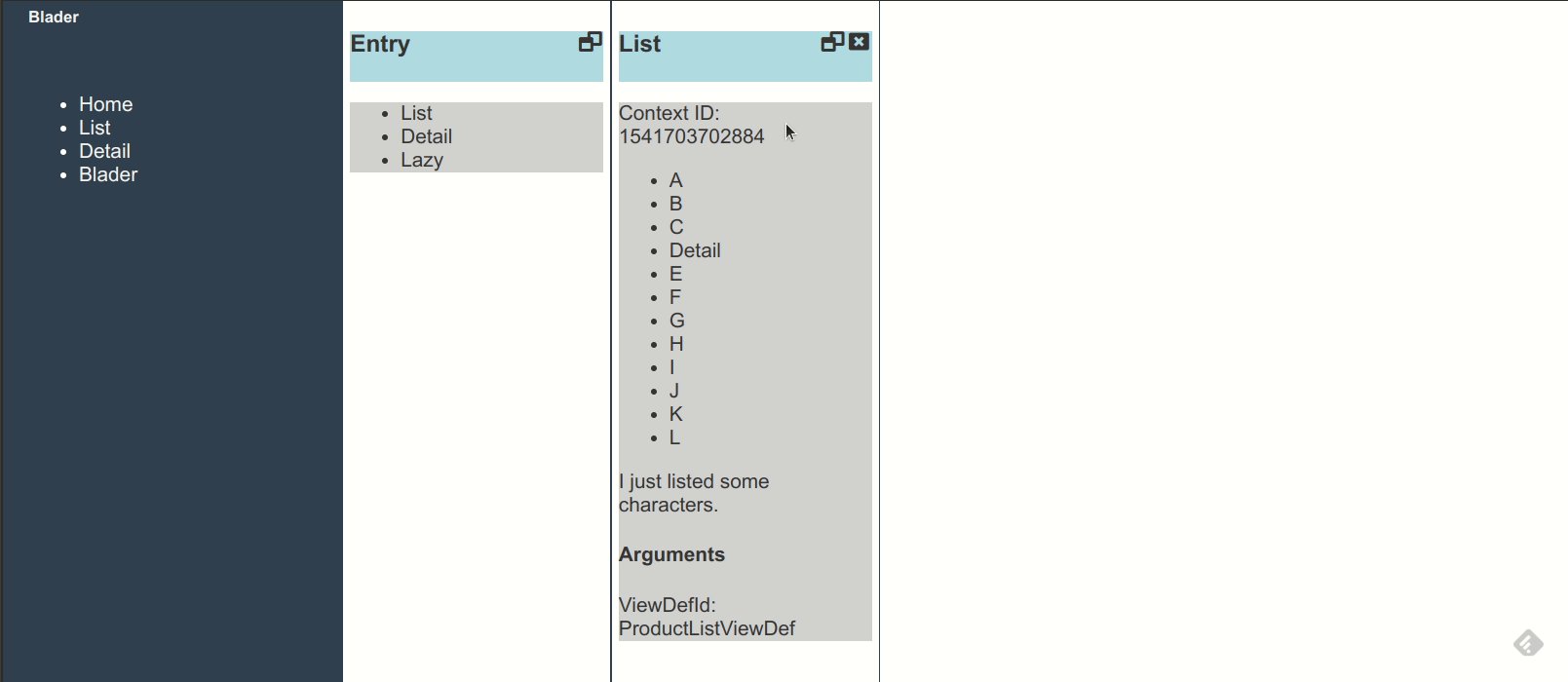
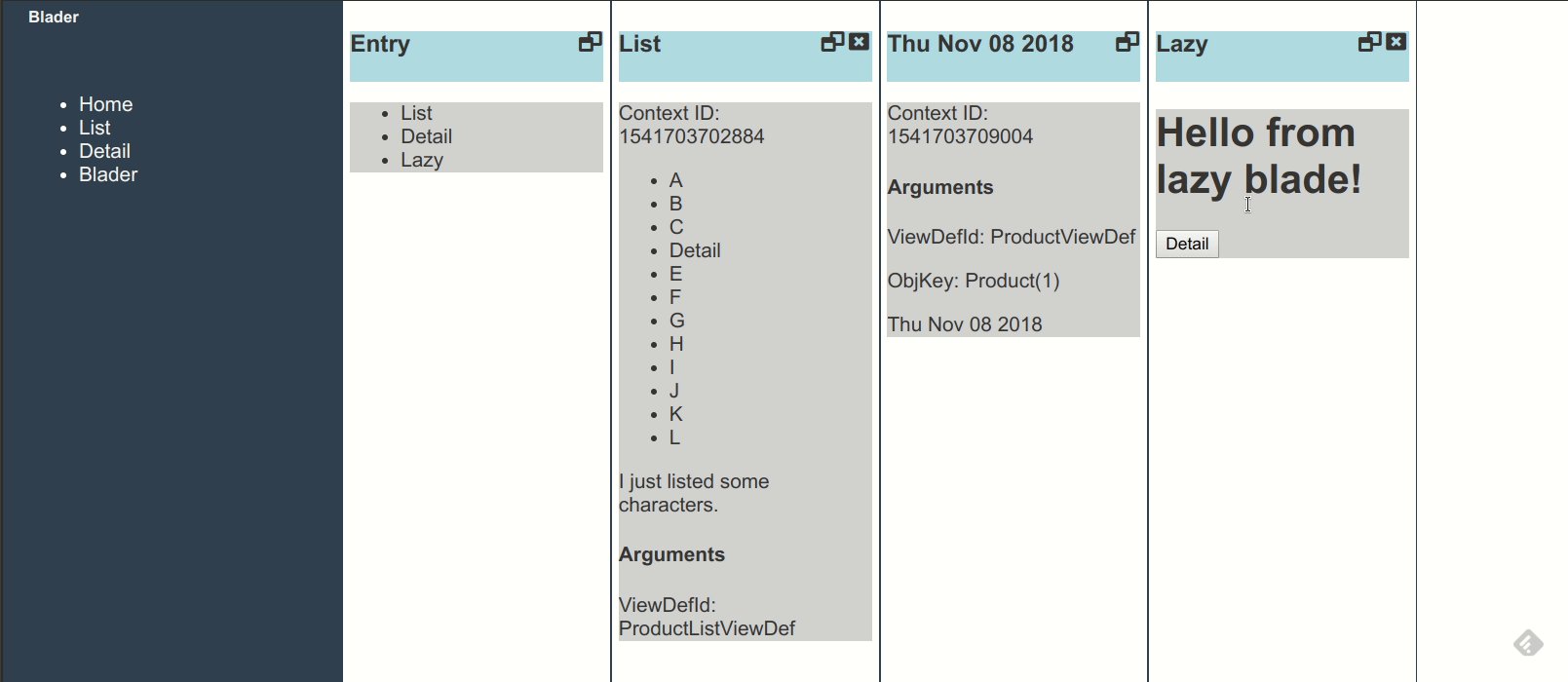
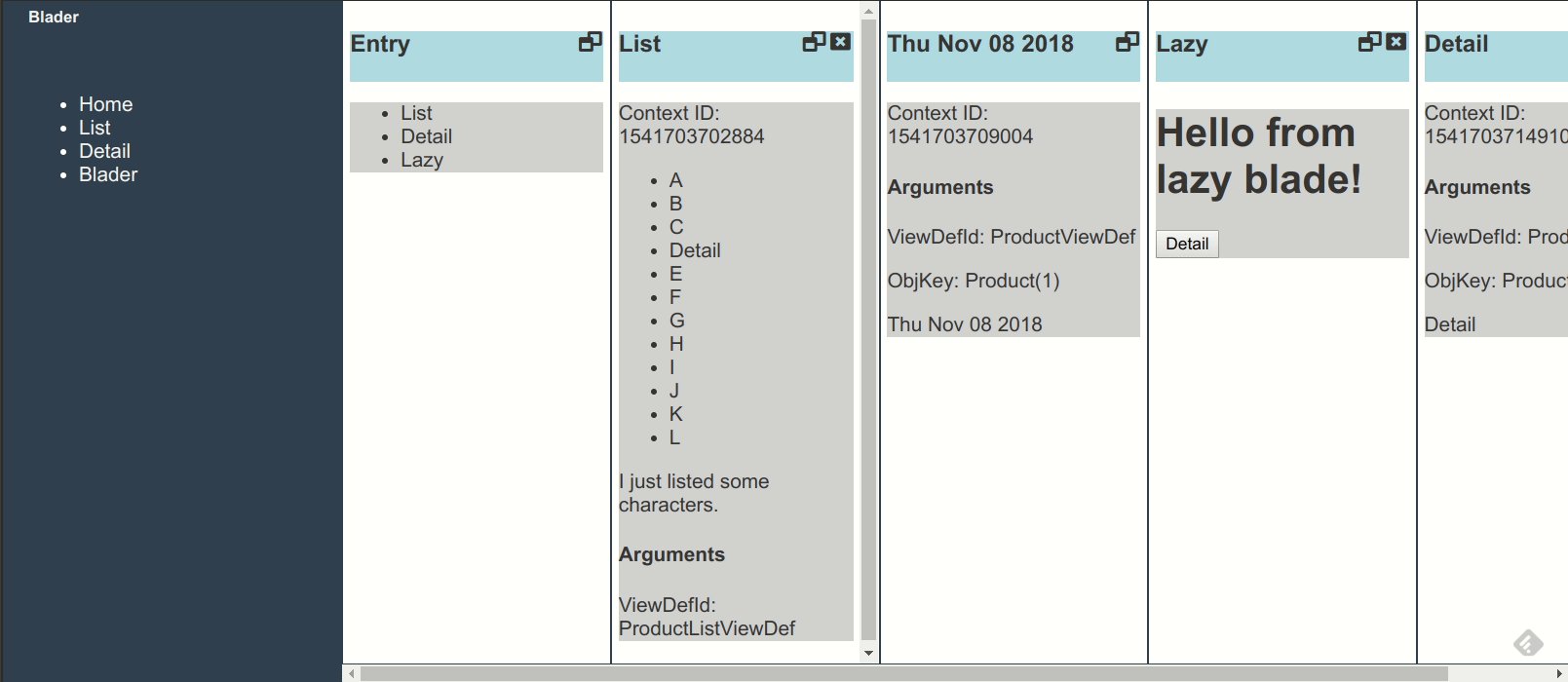
The blader prototype in action
Below you can get an impression of what the very unspectacular blader-repo looks like.

Bonus - Lazy blades
If you want to use a blade in a lazy loaded module you need to configure the app.module with an appropriate PreloadingStrategy.
1 | const APP_ROUTES = RouterModule.forRoot([ |
In your lazy loaded module you need to register the blade with a factory function. This is required so the injector mechanism of angular knows where to look for its dependencies.
1 | export class LazyModule { |
Happy blading…
Thomas